Overview
Purpose
This portfolio website is a digital platform that allows individuals to showcase my works, skills, and experiences in a unique and personalized manner. It serves as a central hub where I can highlight my achievements, share my passions, and express my brand.
Audience
Potential Employers & Clients: Hiring managers or recruiters who are looking for candidates with my skills and experiences.
Branding
Website Logo

Style Guide
Color Palette
Palette URL: https://coolors.co/palette/8ecae6-219ebc-023047-ffb703-fb8500| Primary | Secondary | Accent 1 | Accent 2 |
|---|---|---|---|
| [#219EBC] | [#FFB703] | [#8ECAE6] | [#FFFFFF] |
Typography
Heading Font: Kode Mono
Paragraph Font: Barlow | Teko
Normal paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Colored paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Navigation
Site Map
Content
Home page
Welcome to my portfolio website! Here, you can explore my skills, projects, and achievements, and learn more about me. I created this website to showcase my passion for programming and web development. At the same time, I hope to connect with potential employers and collaborators who are interested in innovating in a world where sometimes wonders stop surprising and the future becomes the past too quickly. One of my biggest passions is to combine web development with mechatronics. I have received training in mechatronics engineering and I am currently training as a developer. When the time comes, I plan to merge these technologies and display my creations on this website. I hope you enjoy exploring my work and following my journey. Even as I progress, this website will remain a project that accompanies me throughout my life. If you want to learn more, there are two pages full of content that you don't want to miss. Join me on this exciting journey, and let's collaborate on everything that's yet to come.
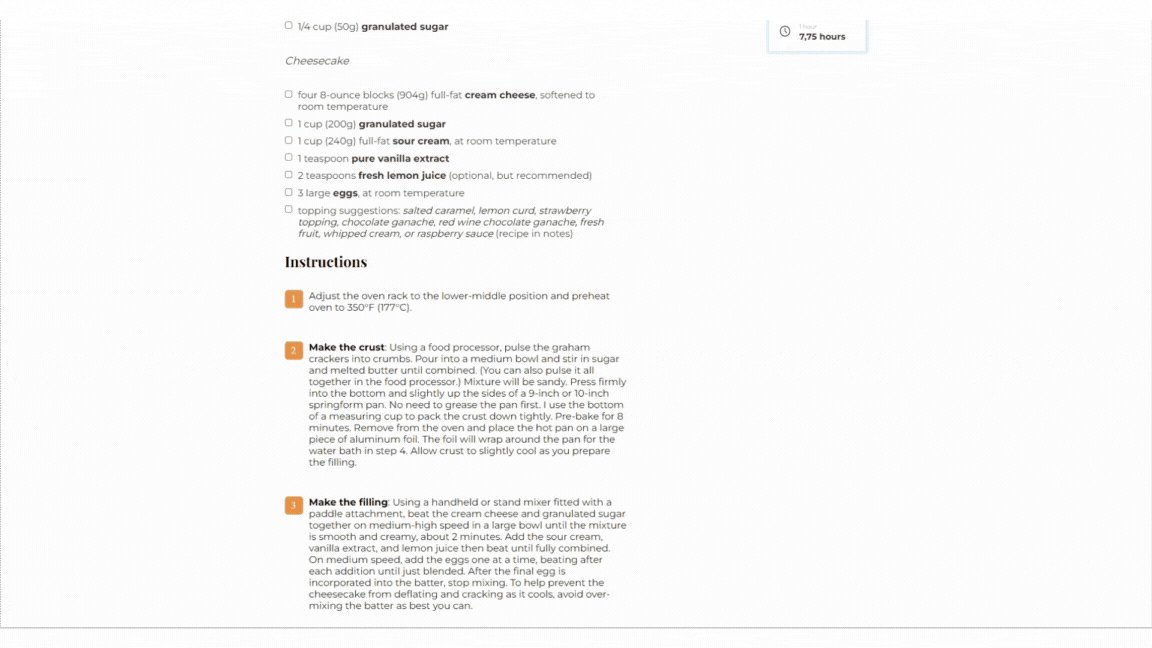
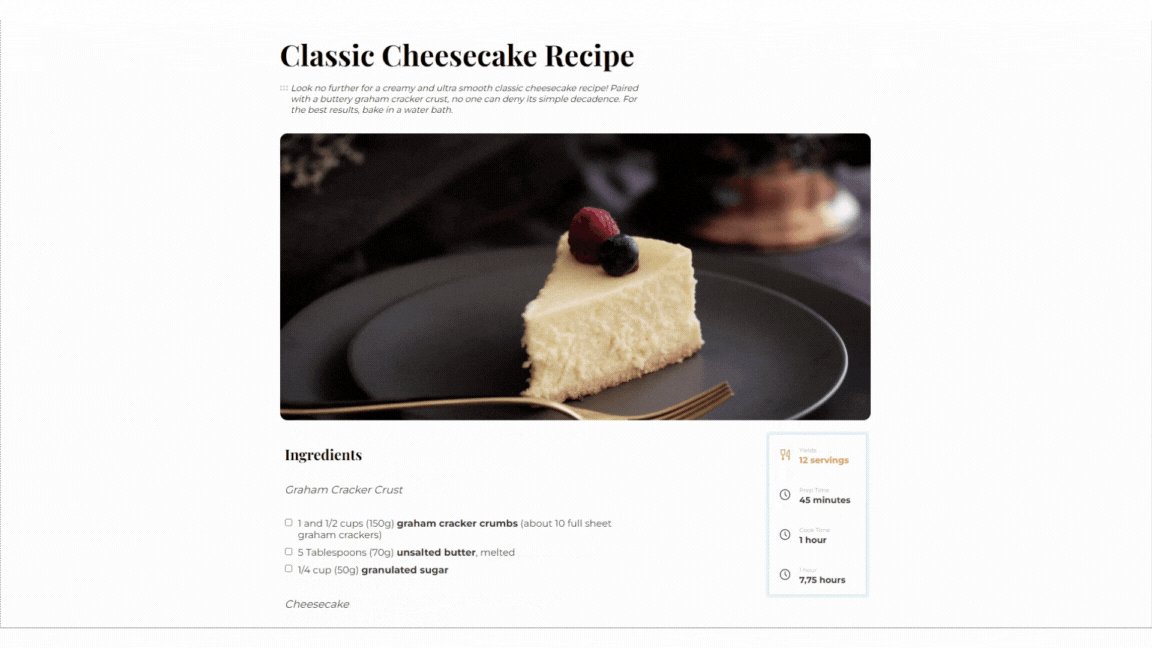
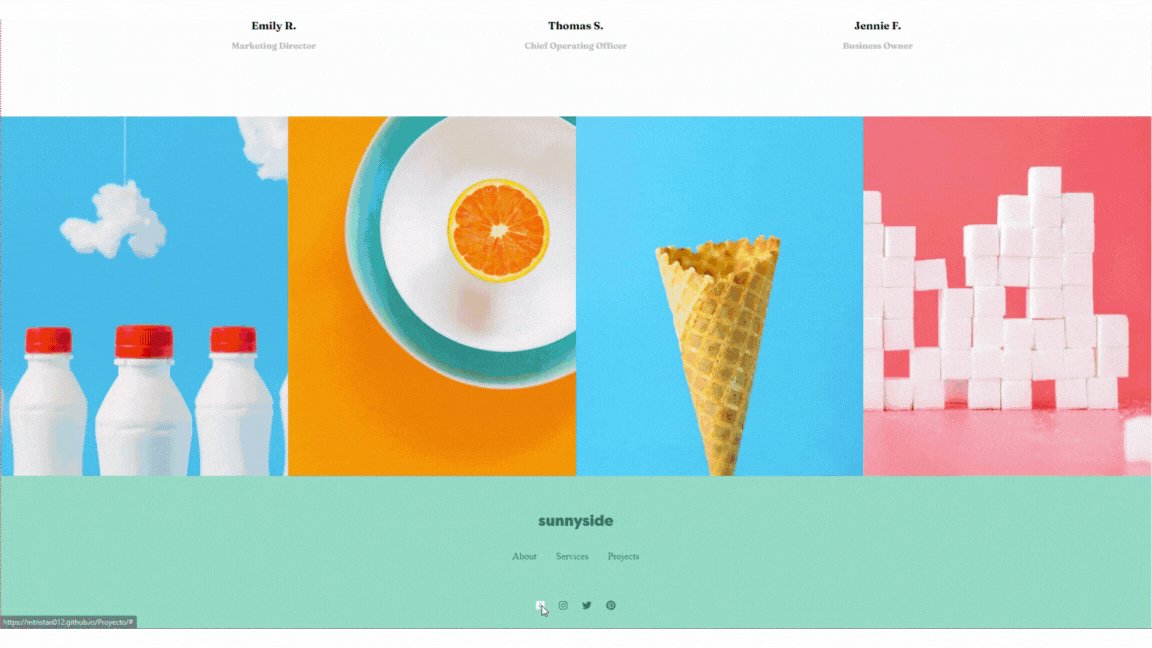
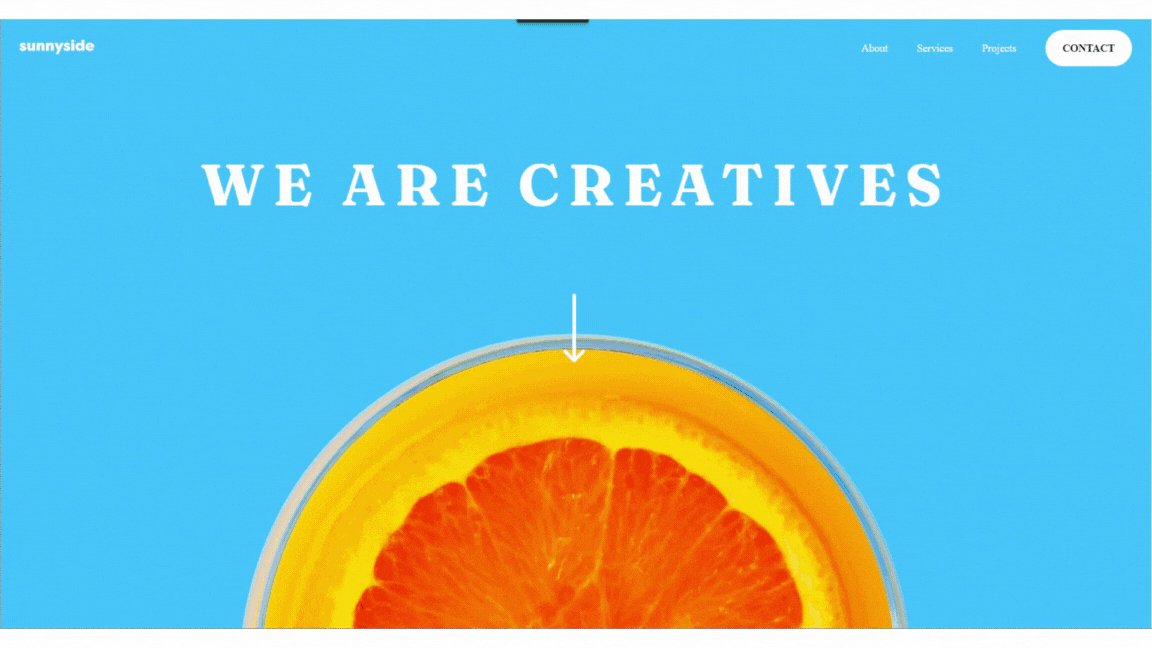
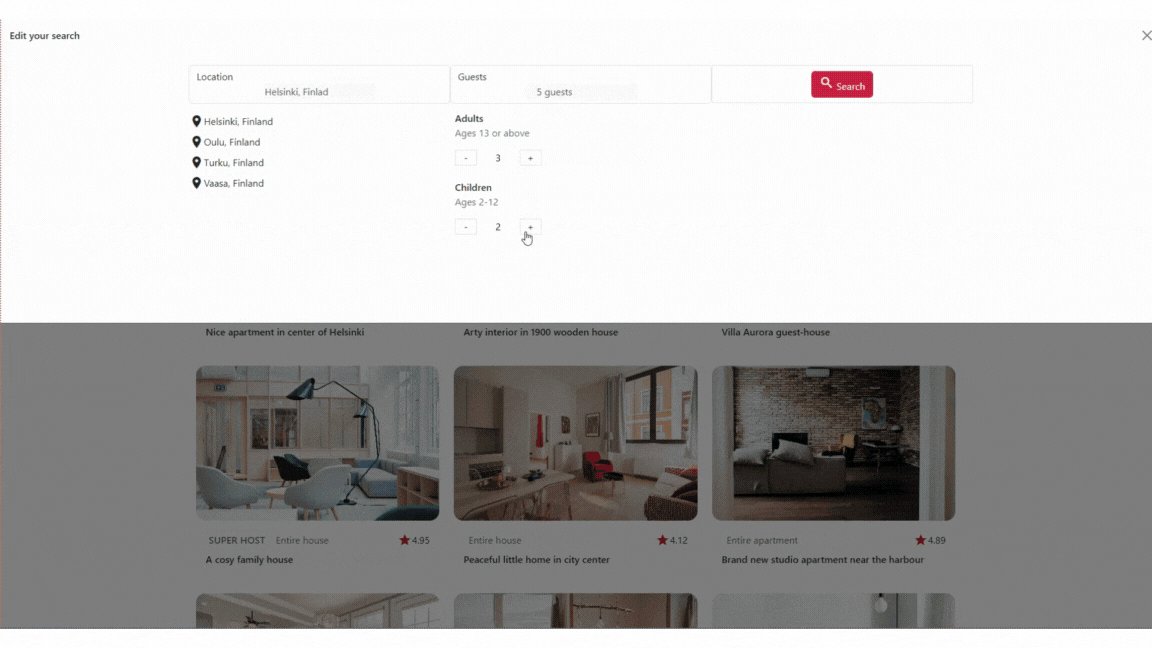
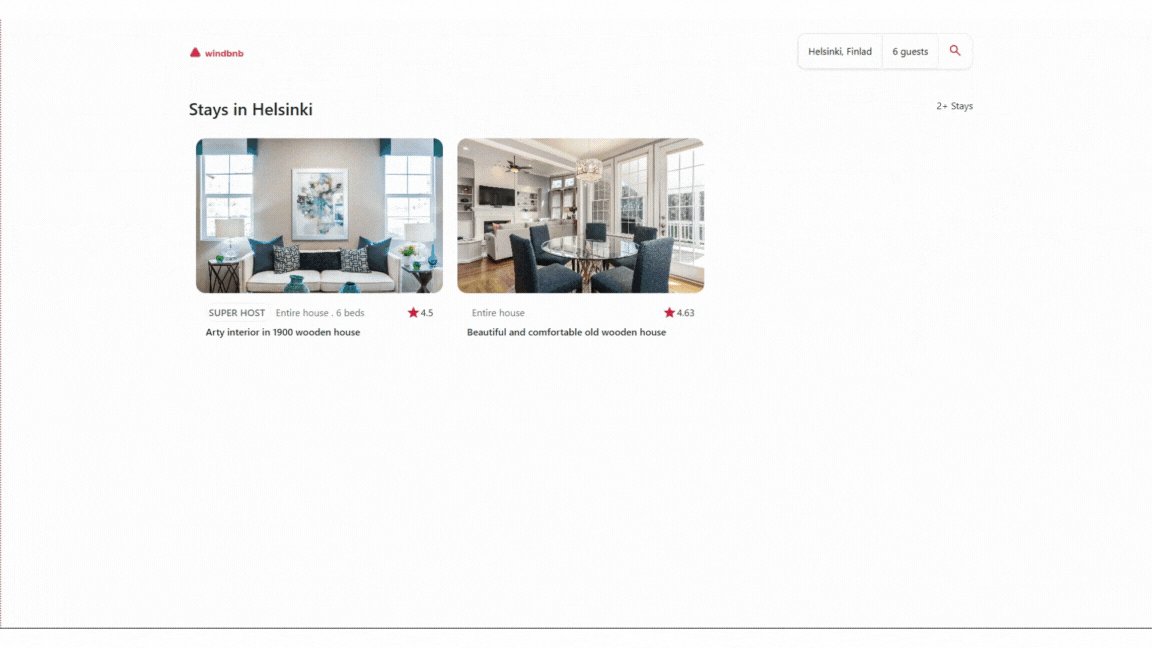
Images for the Home page



Full Stack
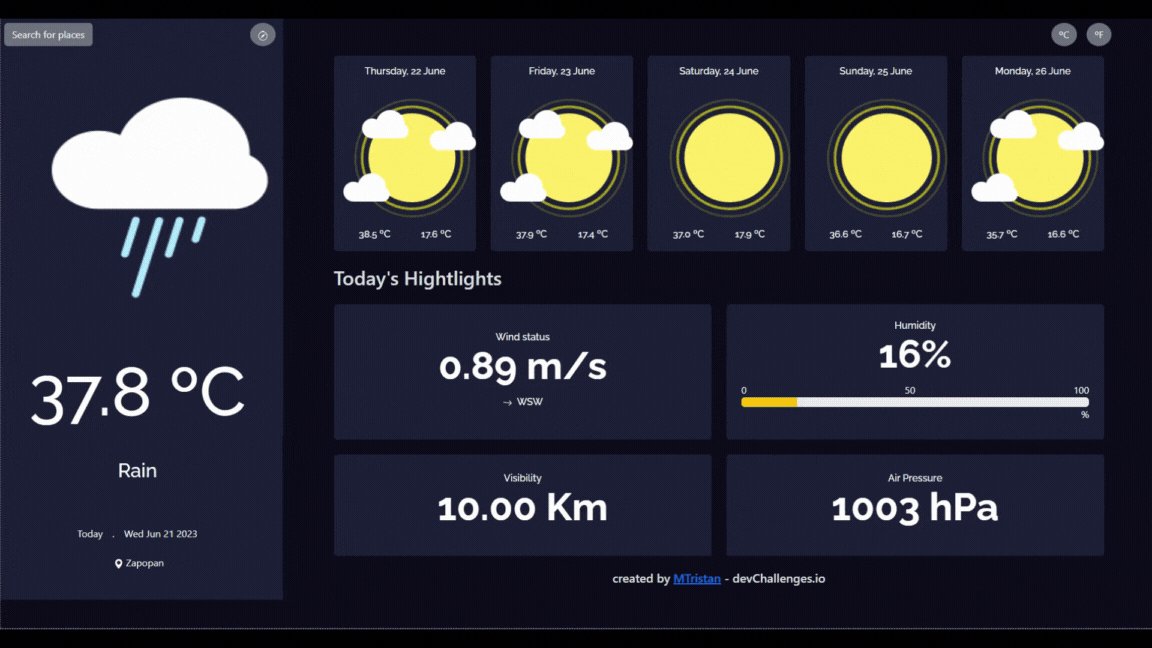
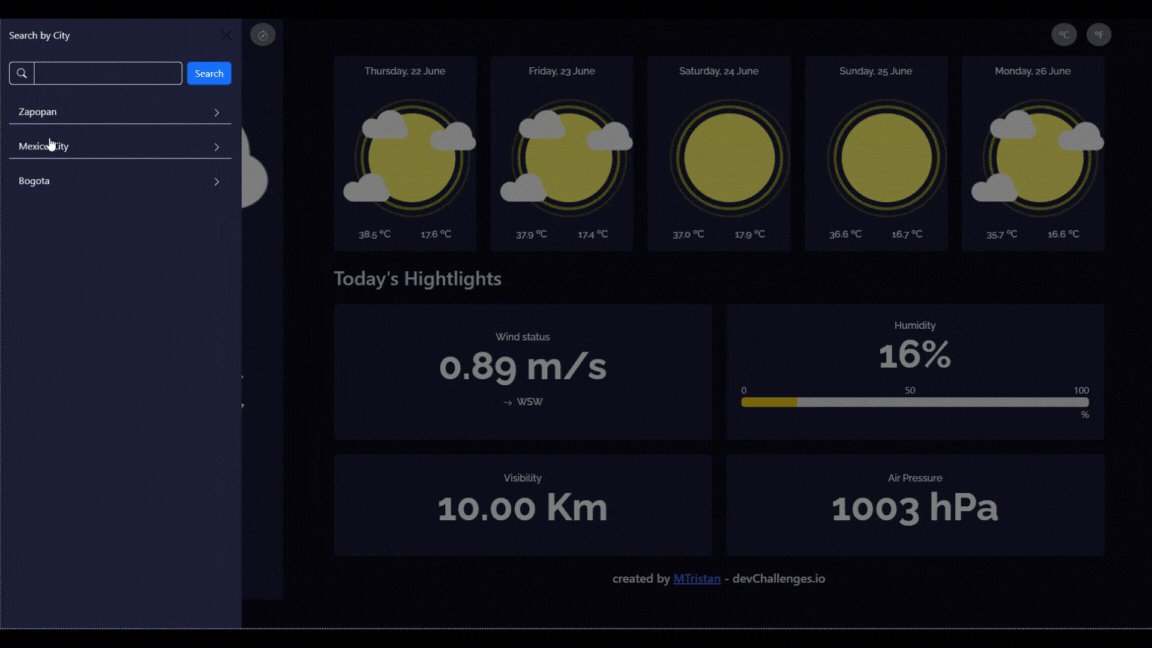
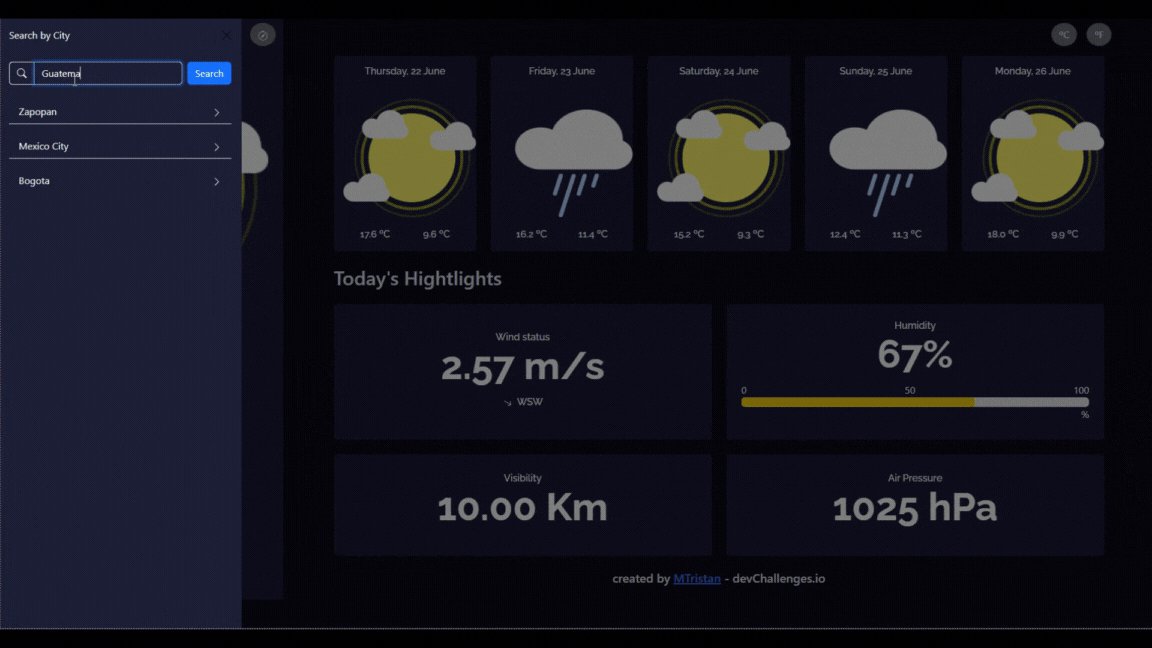
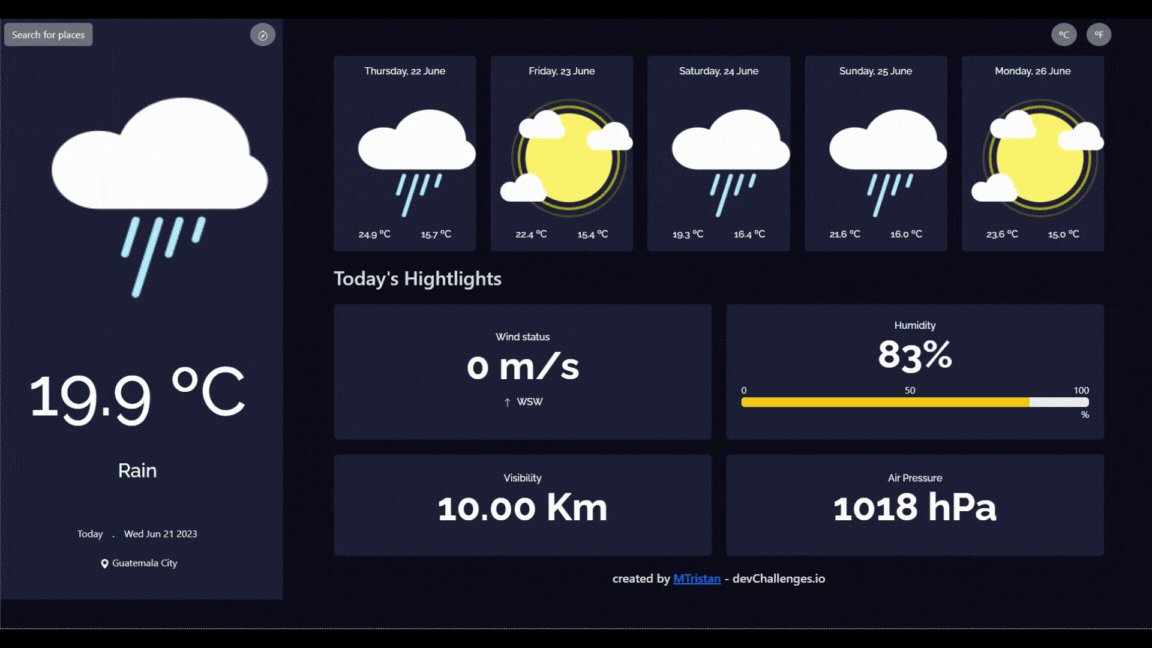
Welcome! In the Full Stack section, you can explore my various web application development projects, which showcase my expertise in both front-end and back-end technologies. These projects are interactive, responsive, and user-friendly. You can delve into each project to see details such as the programming languages, libraries, and frameworks used, along with the features implemented and challenges faced during development. Moreover, you can test some of the projects by clicking on the provided links. The projects range from simple apps that consume local data through JavaScript and display it to users, to more advanced projects that use the Weather API to give you the weather for your city along with a five-day forecast. In case you need any information about a specific country, you can find it here. Similarly, if you need to classify users, this is the right page for you. From JavaScript, Python, and PHP, to React, Vite, Vue, Laravel, and Django, you will find all these technologies here because we never stop learning.
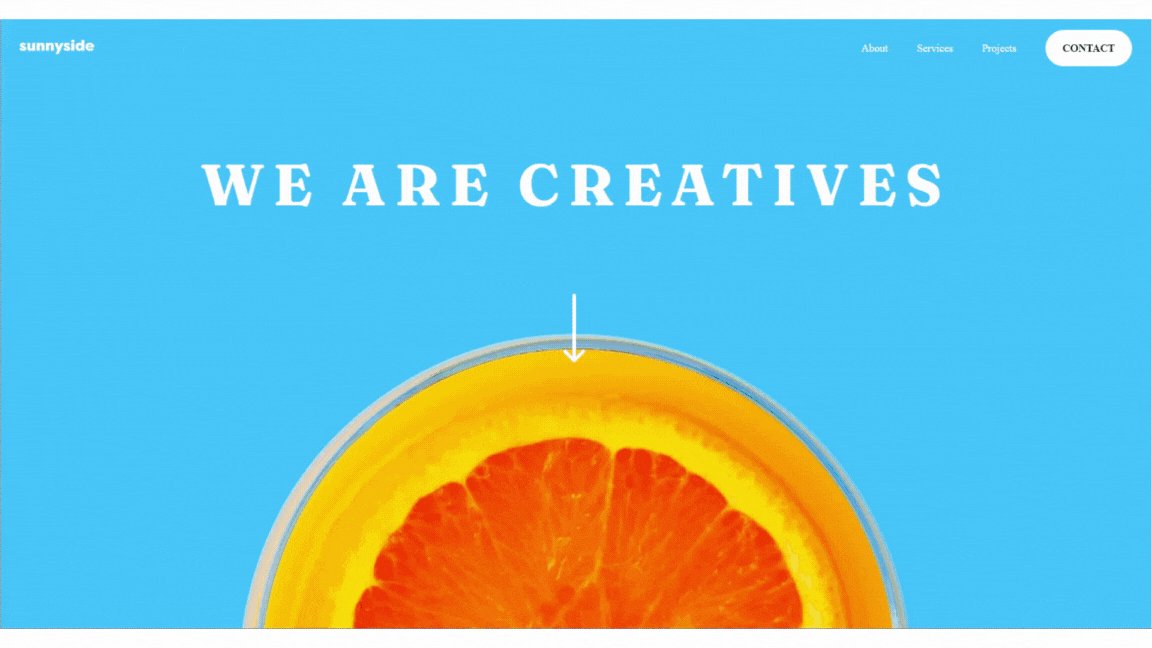
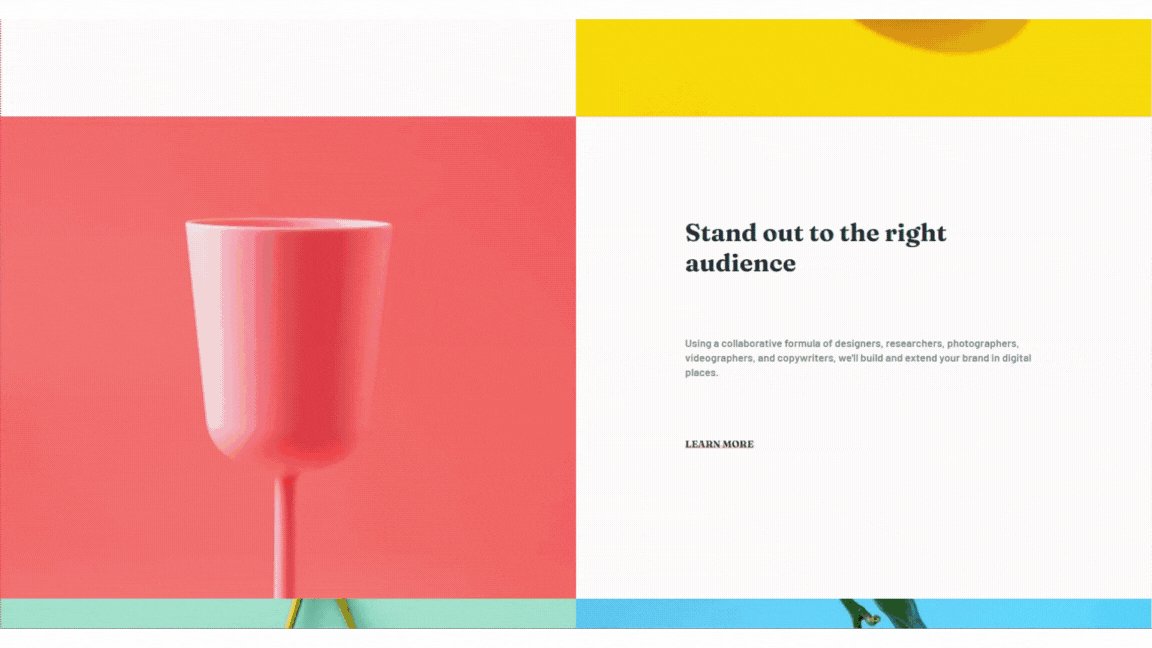
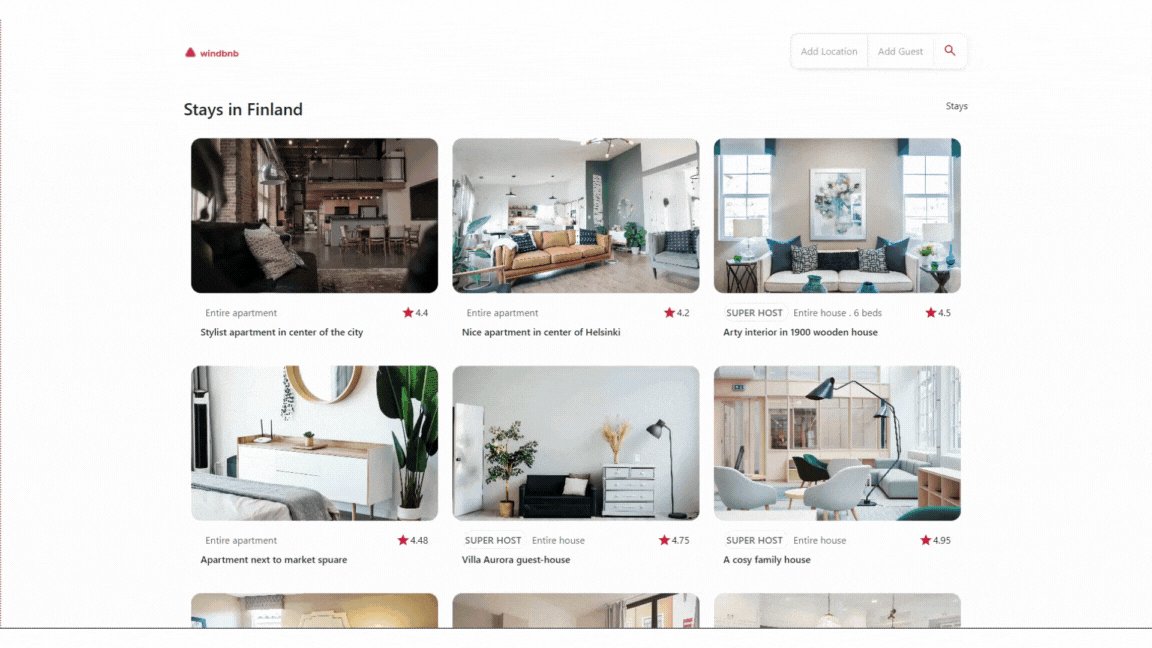
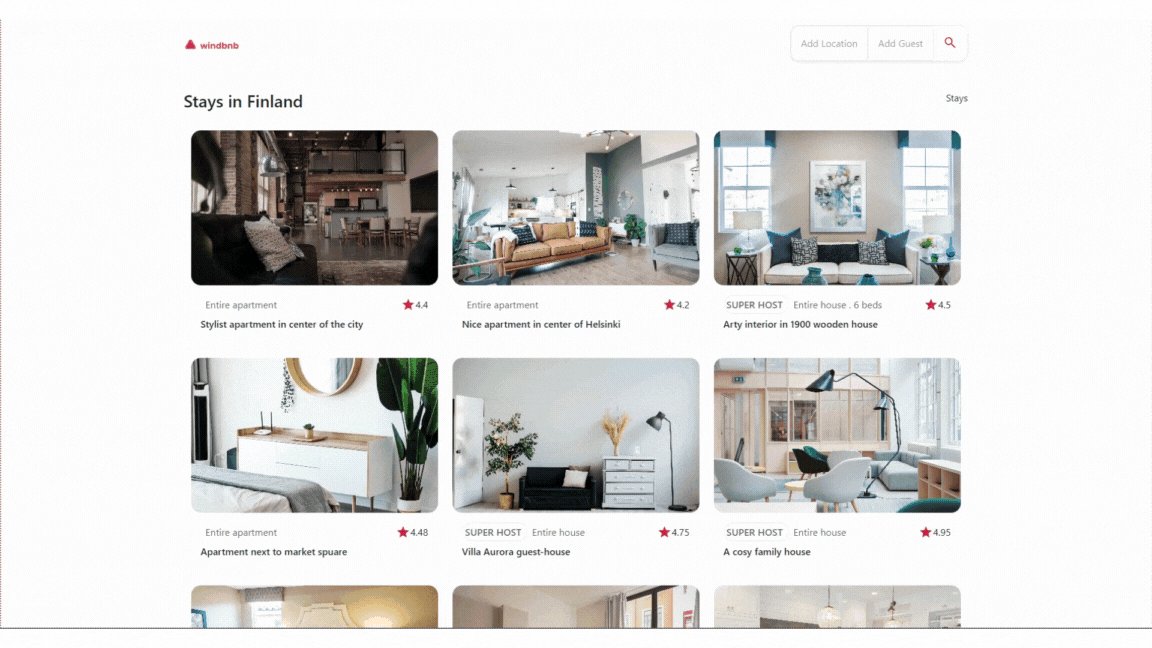
Images for the Page 2






Contact Me
If you are looking for a way to contact me, the Contact section is the most suitable place for that. In that section, you will find my professional contact details, such as my LinkedIn, email, and GitHub profiles. I encourage you to follow me on these platforms to stay updated with my latest activities and news. I am always interested in new opportunities, collaborations, feedback, and suggestions. I also love to share my knowledge and expertise with anyone who wants to learn more about programming and web development. I believe that when we share our ideas and insights, we can all grow and improve together. In addition to the contact details, you will also find a description of me and the institutions that helped train me. At BYU-Idaho, I learned to create a professional website like this. I believe Pathway-Worldwide and BYU-Idaho can help achieve any goals. Funval is a foundation that aims to promote self-sufficiency by developing new skills, such as learning to code.
Images for the Page 3


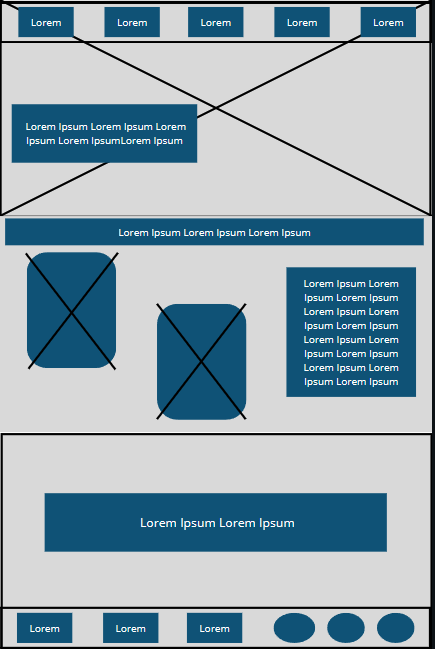
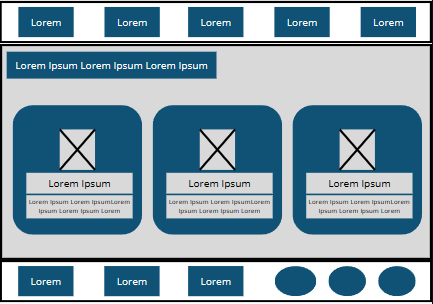
Wireframes
Create three wireframes for your site. One for each page and list them here
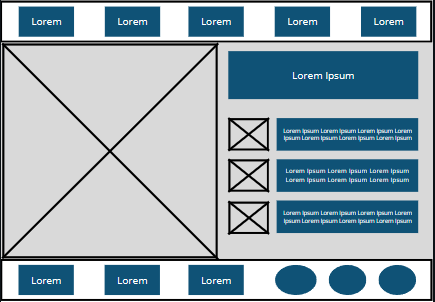
Home
Home has 3 main sections, the links in the header lead to the other pages and also to the 3 home sections.

Full Stack
Full stack will have all the projects, their descriptions and a dynamic way to view each project.

Contact Me
Contact me, it will be a link area to contact me.